Defining the default properties of a form
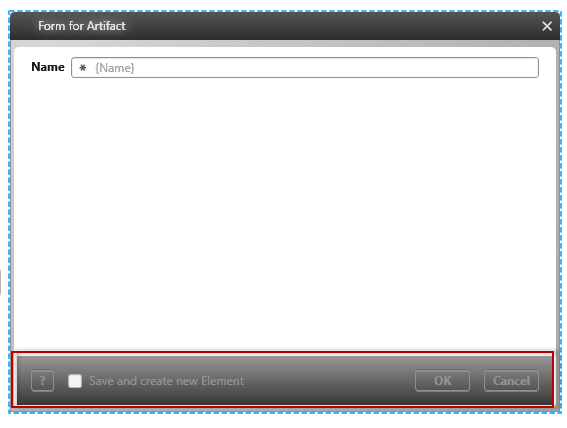
Each form has a question mark at the bottom – next to the buttons for creating, saving and closing – on the left side, which you can use to call up a help page. By default, the tool redirects you to the online help. However, you can also define your own help for your forms.
You define the standard settings
- In the form designer, if you click on the lower gray area of the form.
The properties
Frequently used
This category displays frequently used controls, properties, and options for each control. You cannot edit the category.
General
| Multi create | You also specify whether the Save and enter next item check box is to be displayed in the form. |
| Title | Here you define what should be displayed in the upper form bar (upper grey bar) when opening the form. You can specify the title in two languages. |
| Type | Use this option to specify whether the form is to be opened as a dialog (Modal form) or form (Non-modal form). |
Dialog
Close / Cancel
In the Cancel field, enter what should appear on the button that cancels the current editing process and closes the form. Click on the gray dot behind the field to make the button bilingual.
In the Close field, enter what should be displayed on the button that closes the form in view mode. Click on the gray dot behind the field to make the button bilingual.
Edit
In the Label field, enter what should appear on the button that activates write mode in the form. Click on the gray dot behind the field to make the button bilingual.
Help
You can specify both fields bilingually.
In the Label field, enter what you want to be displayed on the button that is to offer help on the form. By default, a question mark is entered here. In the Link field, enter the path to a web page or document.
Save
In the Label field, enter what you want to appear on the button used to save. Click on the gray dot behind the field to make the button bilingual.
Layout
Size
Here you enter the values for the width and height in px.